Internationalisation and Localisation

The web should be an inclusive place for anyone to be able to learn, no matter their background or location. However, despite global reach, a huge part of the web is only tailored for English-speaking audiences – 52% of all websites are in English, and of the 4.72 billion internet users, only 25.9% are English-speaking.
That’s a lot of the world missing out on our writing, just because it’s in a language they don’t know. For educational content, this puts a lot of people at a disadvantage. Part of our grant for the web project is to internationalise and localise Prototypr to cater for different languages and wider cultural norms.
Localisation Guides
To start with, we have been researching, publishing, and producing articles on the topics of localisation to gain a wider understanding for implementing it. Here's some of what we published:
- Don't Alienate Your User A Primer for Internationalisation & Localisation
- Designing for Different Cultures: Localisation ≠ Translation
- Design in 2022 – Language, Localisation and Collaboration
Localisation Plan
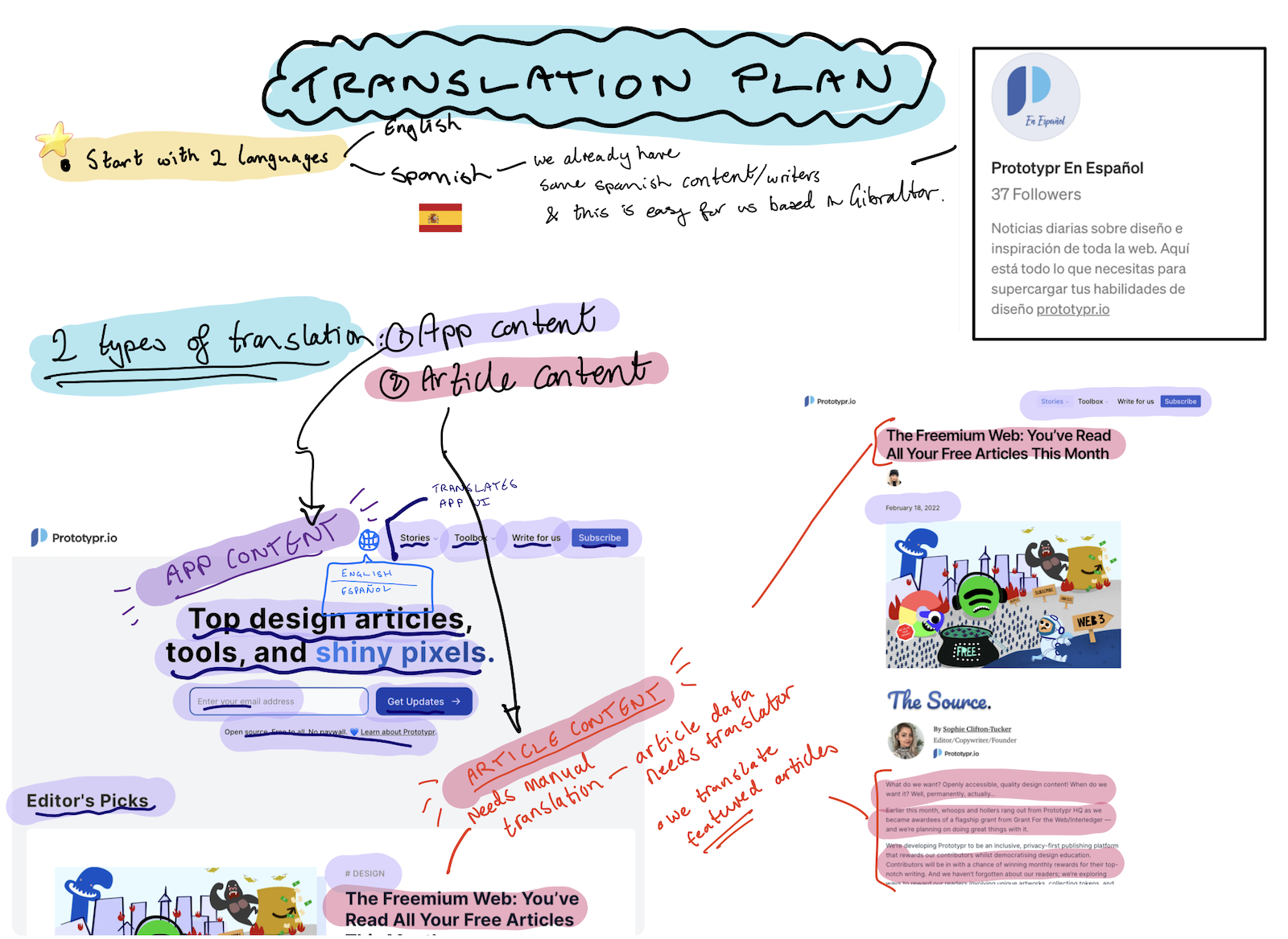
When it comes to localising Prototypr, the website can be broken down into 2 different types of content:
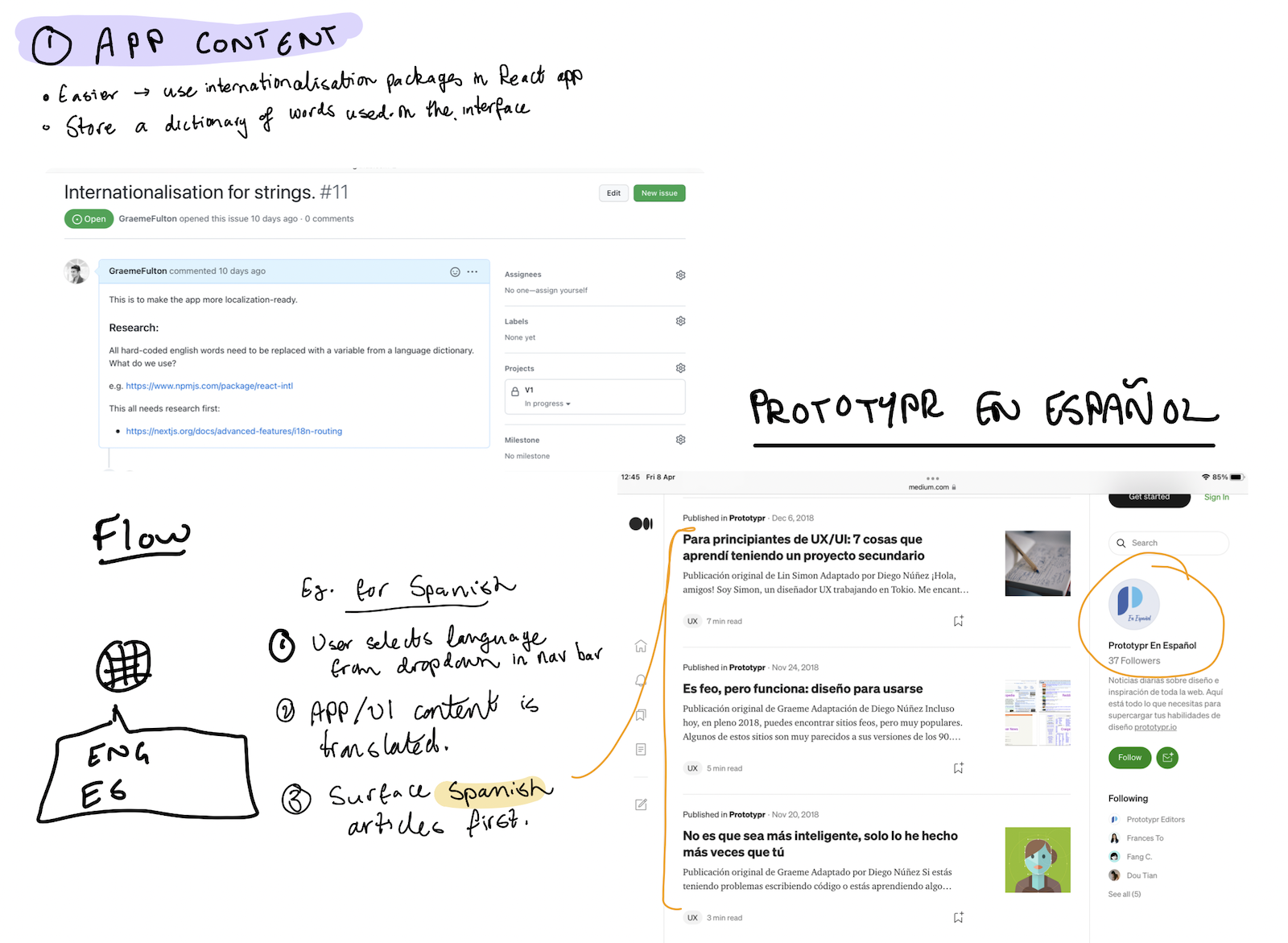
- App content: The content within the website UI, such as buttons, navigation menus, and cards.
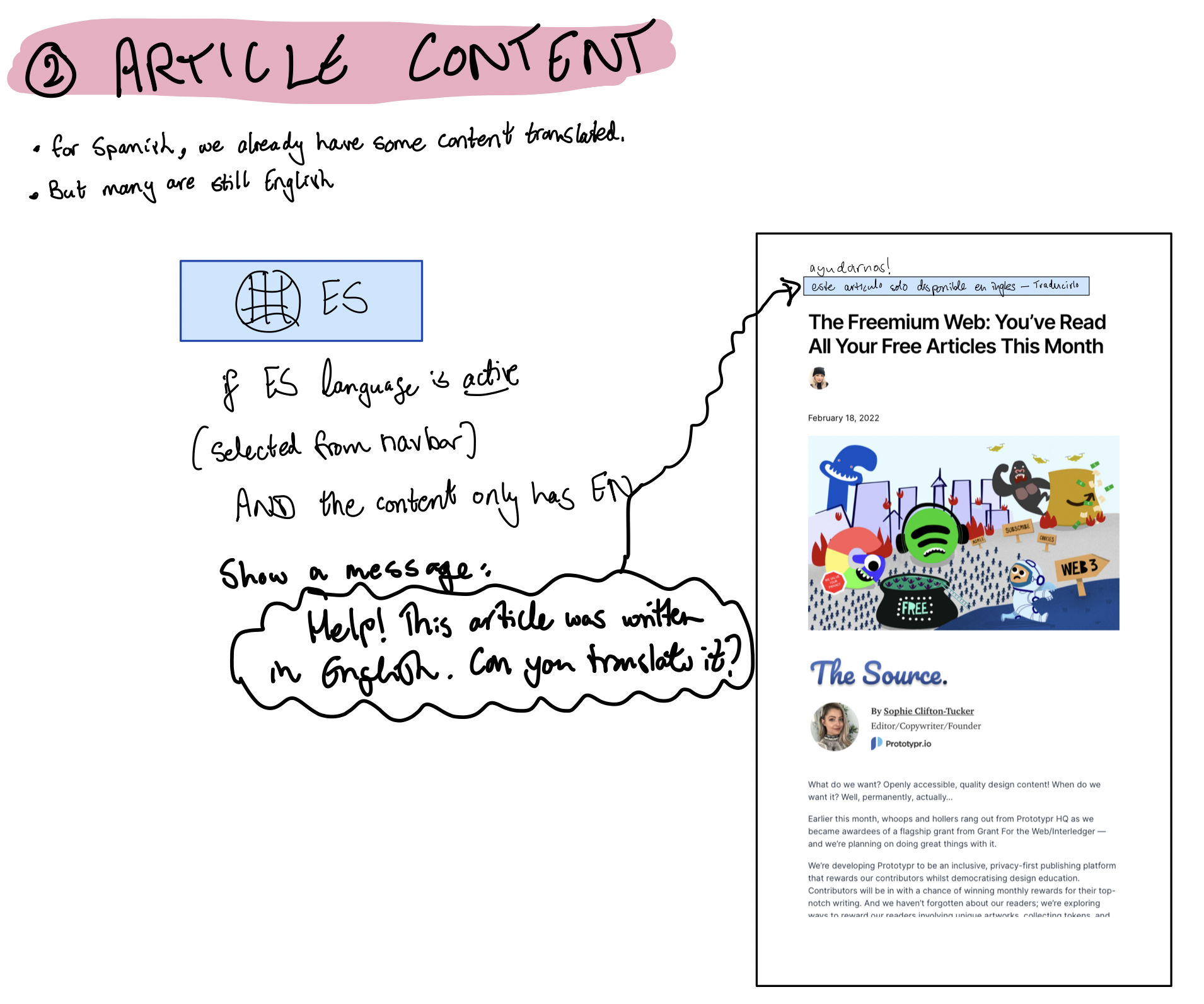
- Article content: Actual articles - long form content that requires a native speaker to understand and translate to a given locale.
These are broken down here:

Start with 1 additional language
Translating the app UI (content type 1) is a lot faster and easier than translating full articles (content type 2), and because our website is a blog, a lot of work will go into supporting each extra language added.
Therefore, we decided to start with 1 extra language first - Spanish. As shown in the sketchnote, that was because already have a collection of articles (content type 2) as a starting point for internationalisation.
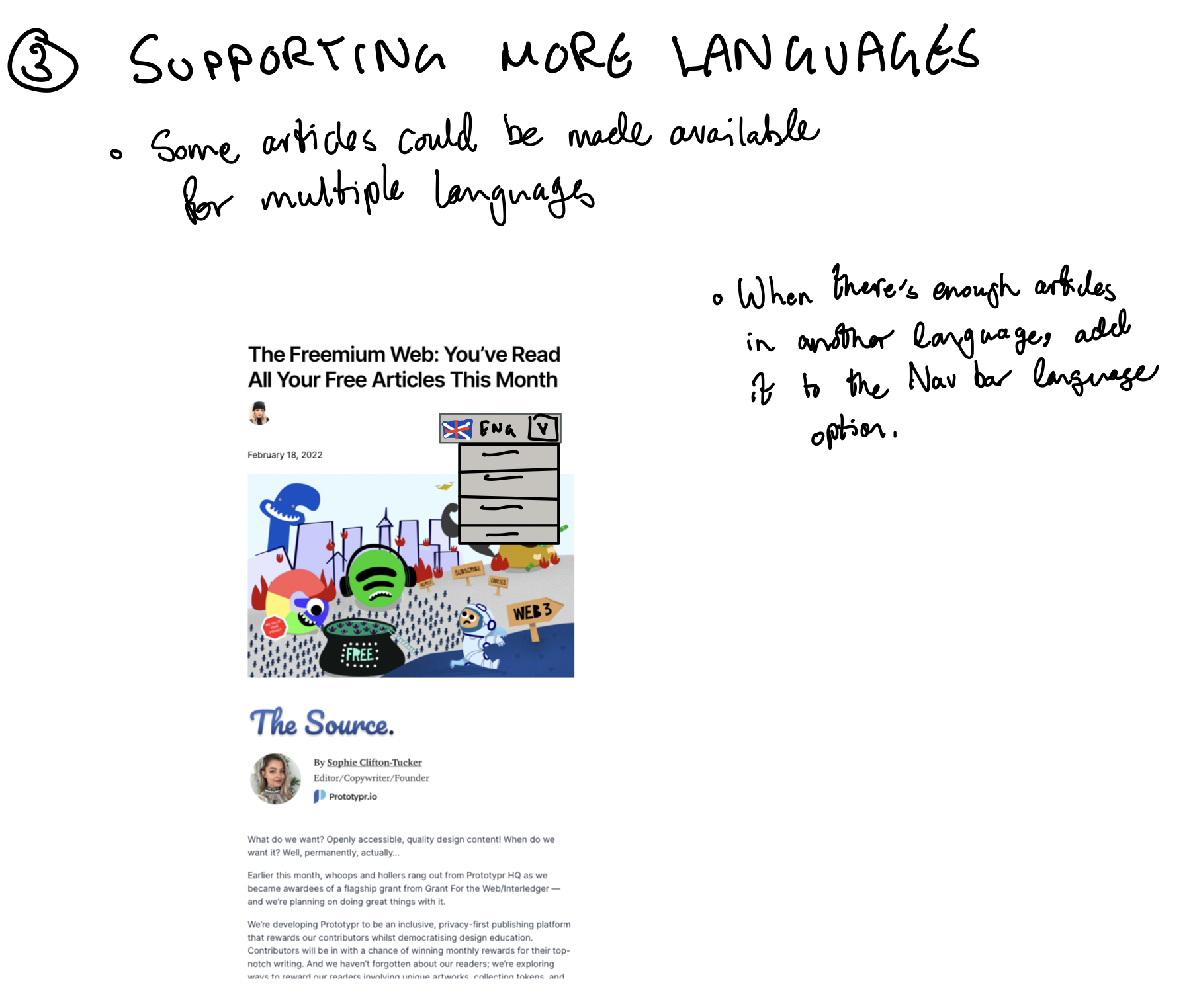
Once those internationalisation concepts are in place, it will make localisation more straight forward for additional locales in the future.
The following sketchnotes show the above plan more visually:



Implementation
To implement the approach described in the previous section, the features of Next.js and Strapi.io CMS made it fairly straight forward:
- Next.js is excellent for providing the routing for different locales 👉 Read their docs
- Strapi.io is ideal for storing translated articles for each locale 👉 Read about Strapi Internationalisation
More to come!